WordPress 5.0からの新エディター『Gutenberg』ではAddQuicktagが使えない?旧エディターに戻した理由

WordPressを4.9.10から5.2.2にアップグレードしましたが、エディターだけはプラグイン『Classic Editor』で旧エディターに戻しました。その理由と経緯についてまとめています。
この記事の目次
WordPressをアップグレードした経緯
WordPress 4.9.10でデバッグモードをオンにすると、post.phpに関するエラーが表示されるようになりました。プラグインの追加や更新はなかったため、影響があるとすれば、利用している「さくらインターネット![]() 」のPHPのバージョンが変わったこと。さくらインターネットがちょうど2019年7月3日にPHP7.3への自動バージョンアップを行っていたタイミングでした。
」のPHPのバージョンが変わったこと。さくらインターネットがちょうど2019年7月3日にPHP7.3への自動バージョンアップを行っていたタイミングでした。
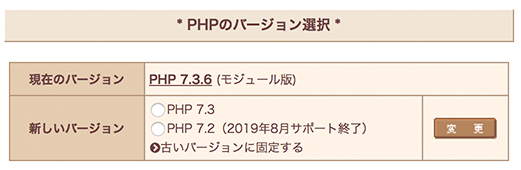
 試しにサーバコントロールパネルからPHPのバージョンを7.2に戻してみると、エラーも消え、PHPのバージョンが原因だということがわかりました。
試しにサーバコントロールパネルからPHPのバージョンを7.2に戻してみると、エラーも消え、PHPのバージョンが原因だということがわかりました。しかし、さくらインターネットでのPHPの古いバージョンは、2019年8月にサポート終了が決まっています。
2019年8月2日にPHP7.2の提供期間の延長、およびPHP提供ポリシー変更のお知らせがメールで届きました。PHP7.2の提供期間が2019年8月から、PHP7.2のセキュリティーサポート終了直前の2020年11月まで延長されています。
平素はさくらインターネットをご利用いただき、誠にありがとうございます。
さくらのレンタルサーバ、マネージドサーバで提供しておりますPHPの「PHP提供ポリシー」の中で、旧マイナーバージョンの提供終了時期に関してお客様のご利用状況を鑑み、変更する事になりました。
これにより、先日メールにて通知させていただきました PHP7.2 の提供期間はセキュリティサポート終了直前の2020年11月まで延長とさせていただきます。
提供期間が延長されたものの、セキュリティー面から考えるとPHP7.3で対応するのが最善です。
post.phpはWordPressを構成するファイルなのでWordPressをアップグレードすれば問題なさそう、ということでWordPress 5.2.2にバージョンアップ(念のためにバックアップをとってからアップグレードしましょう!)。無事にPHP7.3のまま、エラーも表示されなくなりました。プラグインや表示への影響はなかったのですが、問題になったのが新エディターの『Gutenberg』です。
Gutenbergとは
 『Gutenberg』はWordPress 5.0から導入されたエディターです。ドイツの活版印刷技術の父とも評される「ヨハネス・グーテンベルグ」の名前が由来となっています。書くことに集中できるようにUIが一新され、見出しや段落、画像などをブロックごとに作成していくのが特徴です。たしかにUIはすっきりとした印象で、一見すると洗練された印象を受けました。
『Gutenberg』はWordPress 5.0から導入されたエディターです。ドイツの活版印刷技術の父とも評される「ヨハネス・グーテンベルグ」の名前が由来となっています。書くことに集中できるようにUIが一新され、見出しや段落、画像などをブロックごとに作成していくのが特徴です。たしかにUIはすっきりとした印象で、一見すると洗練された印象を受けました。
Gutenbergの導入を見送った理由
HTML編集がメインだったため、ビジュアル編集を使う方とは印象が違うかもしれませんが、以下に導入を見送った理由を挙げてみます。
ブロックを選ぶのに抵抗がある
 コンテンツごとに「ブロックをメニューから選ぶ」ことが手間だと感じました。見出し・段落・画像のようなものなら良いのですが、細かい装飾やコーディングはHTMLを直接編集した方が早く、シンプルです。基本的に「文章を書くこと」が重視されているため、HTMLでマークアップしたり、装飾を設定したりしようとすると「かゆいところがかゆすぎる」といったムズムズ感に襲われます。
コンテンツごとに「ブロックをメニューから選ぶ」ことが手間だと感じました。見出し・段落・画像のようなものなら良いのですが、細かい装飾やコーディングはHTMLを直接編集した方が早く、シンプルです。基本的に「文章を書くこと」が重視されているため、HTMLでマークアップしたり、装飾を設定したりしようとすると「かゆいところがかゆすぎる」といったムズムズ感に襲われます。
メニュー表示のステップが増えた
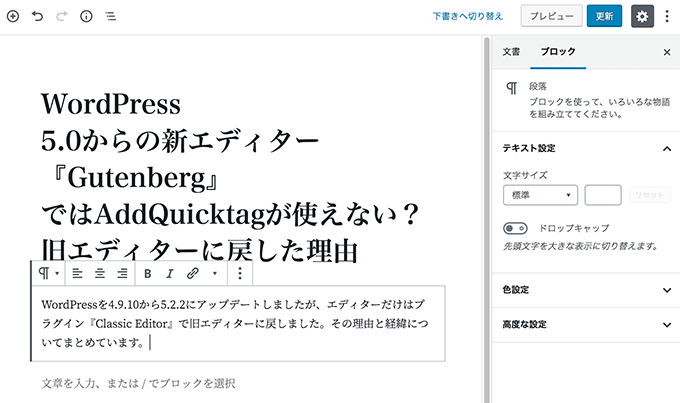
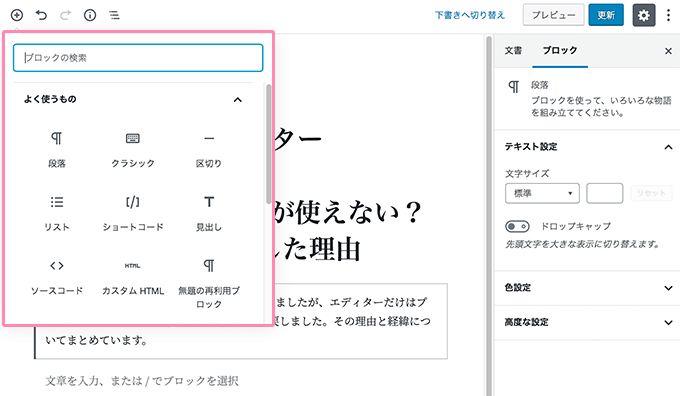
![]() UIは非常にすっきりとしているのですが、これは各メニューがアイコンに収納されているからです。その弊害として「一度アイコンをクリックしてメニューを表示」>「メニューから選択」というようにメニューを表示するステップが増えています。1回で良かったものが2回、場合によっては表示後にスクロールが必要なことも。
UIは非常にすっきりとしているのですが、これは各メニューがアイコンに収納されているからです。その弊害として「一度アイコンをクリックしてメニューを表示」>「メニューから選択」というようにメニューを表示するステップが増えています。1回で良かったものが2回、場合によっては表示後にスクロールが必要なことも。
ただ、基本は段落ブロックで固定されていますし、よく使うブロックはアイコンからすぐ使えるように工夫されています。シンプルなブロック構成であれば使いやすいのかも。
AddQuicktagがクラシックブロック限定
ショートコードの記述や、HTMLのコードなどを登録しておける『AddQuicktag』というプラグインがあります。HTMLを直接編集すると言っても、すべてをイチからコーディングするのは大変です。このプラグインを使えば、ワンクリックで文字列をHTMLでマークアップしたり、ショートコードを挿入したりすることができるため、よく使うコードを登録しておけば格段に効率がアップします。
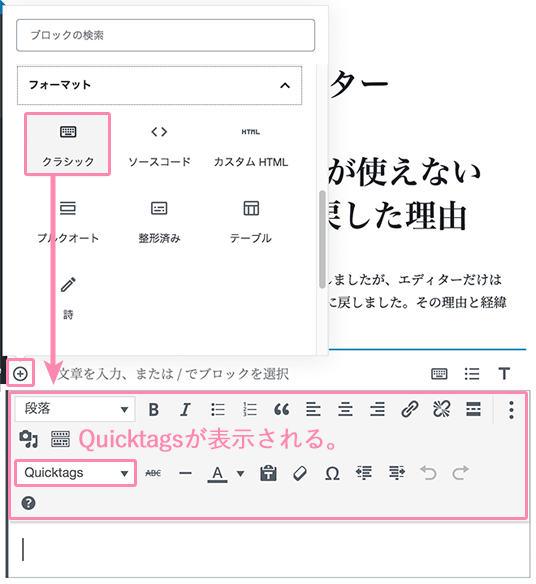
 しかし、Gutenbergではフォーマットから「クラシック」ブロックを選択しないとQuicktags(AddQuicktagで登録したもの)が使えません。
しかし、Gutenbergではフォーマットから「クラシック」ブロックを選択しないとQuicktags(AddQuicktagで登録したもの)が使えません。
AddQuicktagはHTML編集では使えない
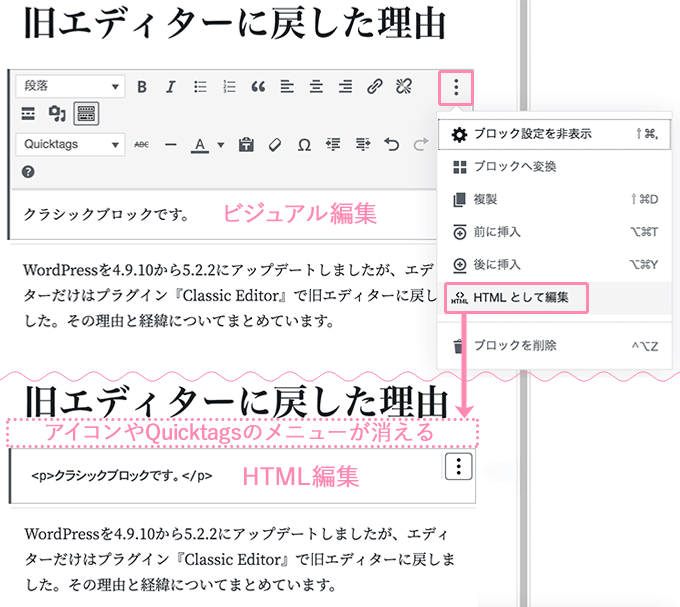
 さらに致命的だったのが、クラシックブロックでも「ビジュアル編集」でしかQuicktagsが表示されないこと。旧エディターのテキスト編集にあたる「HTMLとして編集」に切り替えると……なんということでしょう、アイコンやQuicktagsが表示されているメニューごと非表示になってしまいます。
さらに致命的だったのが、クラシックブロックでも「ビジュアル編集」でしかQuicktagsが表示されないこと。旧エディターのテキスト編集にあたる「HTMLとして編集」に切り替えると……なんということでしょう、アイコンやQuicktagsが表示されているメニューごと非表示になってしまいます。
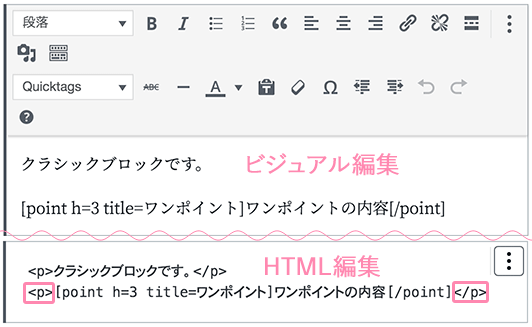
 また、「ビジュアル編集」では、自動的にpタグで囲まれるのが基本です。しかし、ショートコードはpタグで囲む必要がないように設定していることが多く、不要なpタグをHTML編集に切り替えて削除しなければいけません。
また、「ビジュアル編集」では、自動的にpタグで囲まれるのが基本です。しかし、ショートコードはpタグで囲む必要がないように設定していることが多く、不要なpタグをHTML編集に切り替えて削除しなければいけません。
たとえば、次のようなショートコードの場合
[point h=3 title=ワンポイント]ワンポイントの内容[/point]展開後はdivタグで展開されるようにfanctions.phpでカスタマイズしていました。
<div class="onePoint"><h3 class="fa-hand_top">ワンポイント</h3><p>ワンポイントの内容</p></div>ショートコードをよく使うので、ここでお手上げ状態になりました。
Gutenbergから旧エディターに戻す方法
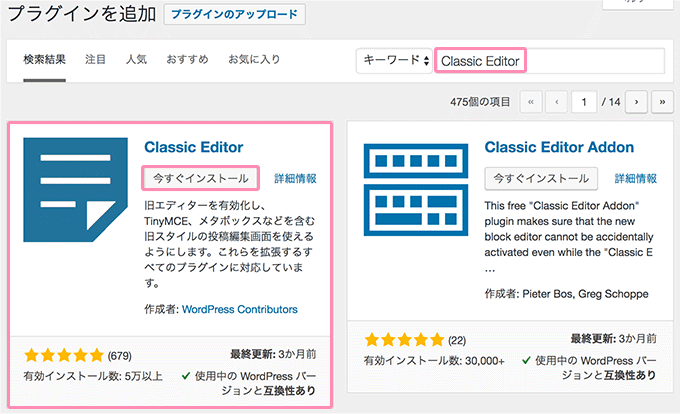
 「慣れ」だけではどうしようもない問題でしたので、旧エディターに戻すことに。管理画面の「プラグイン」>「新規追加」からプラグイン『Classic Editor』を検索し、「今すぐインストール」をクリックします。
「慣れ」だけではどうしようもない問題でしたので、旧エディターに戻すことに。管理画面の「プラグイン」>「新規追加」からプラグイン『Classic Editor』を検索し、「今すぐインストール」をクリックします。
 インストール後に「有効化」をクリック。これだけで旧エディターに戻すことができます。プラグインを停止すれば、いつでも『Gutenberg』を使えるので気軽ですね。
インストール後に「有効化」をクリック。これだけで旧エディターに戻すことができます。プラグインを停止すれば、いつでも『Gutenberg』を使えるので気軽ですね。
さいごに
シンプルに文章を書くことがメインの方であれば、Gutenbergも悪くないと思います。ただ、記事内のコードを装飾したり、HTMLを編集したりするには、Gutenbergはネックとなる部分が多いと感じました。AddQuicktagとの相性が良ければ、もう少し使ってみたかったのですが、現状では『Classic Editor』で、旧エディターに戻すのが無難な選択肢だと言えそうです。