Facebookのいいね!+シェアボタンの右側が途切れて表示される問題

11月12日ごろから、Facebookのいいね!ボタンとシェアボタンが途切れて表示されるようになりました。もともとCSSでレイアウトを微調整していたため、公式の変更とバッティングしたのかと思いましたが、どうやら公式プレビューでも途中で見切れてしまうようです。
追記
11月19日ごろ、英語表記では問題なく表示されるようになりました。
12月22日には、日本語表記やカウント表記でも途切れずに表示されるようになりました。
以前と各ボタンの間隔に違いがありましたので、調整が必要な方は参考にしてみてください。
今回は応急対策としてCSSでサイズに合ったwidthを!important指定することで回避しました。固定幅の指定となっているため、いいね!ボタンのカウント表示レイアウトには対応していませんので、ご注意ください。
いいね!ボタンのコードの取得

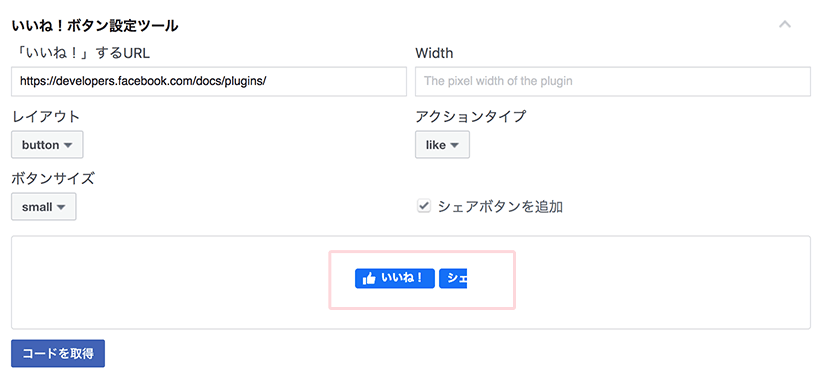
Web用のいいね!ボタンは「いいね!ボタン – ソーシャルプラグイン」から簡単にコードを取得可能です。公式のコード作成には以下のような6つのオプションが用意されています。
- 「いいね!」するURL
- Width
- レイアウト
- アクションタイプ
- ボタンサイズ
- シェアボタンを追加
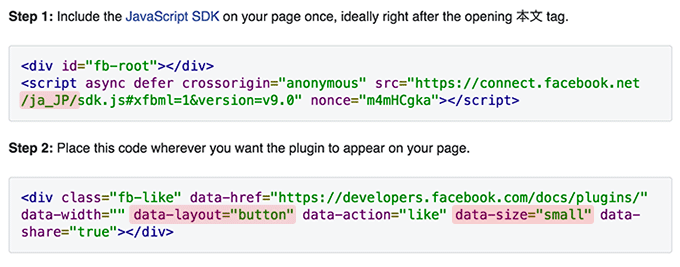
あとは「コードを取得」ボタンをクリックし、HTMLに貼り付けるだけで、いいね!ボタン(+シェアボタン)を載せることができます。ただ、今回「レイアウト」の項目で「button_count」や「button」を選び、「シェアボタンを追加」にチェックすると、ボタンが途切れて表示されるようになりました。
「Width」はレイアウトの幅を指定するオプションですが、値を指定すると「data-width」属性が追加されます。しかし、公式ページの「いいね!ボタンのHTML5属性」の説明にあるように、レイアウトに「standard」を選択した場合にしか機能しません。
Facebookの公式コードの問題点

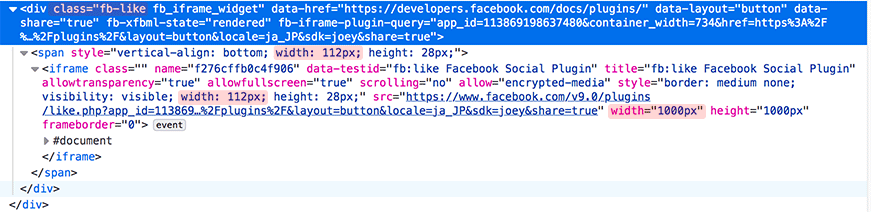
なぜ、レイアウトによってシェアボタンが途切れてしまうのかというと、公式が自動で出力するコードに、インラインCSSで「width: 112px;」が指定されているからです。
出力されたspanと、さらにその子要素iframeに指定されている「width: 112px;」が全体の幅より短いことで、途中で見切れてしまうことが原因となっていました。
iframeには「width=”1000px”」という属性での幅の指定もありますが、インラインCSSの「width: 112px;」が優先されています。
追記
記事投稿後しばらくすると、レイアウト「button_count」では「width: 145px;」、レイアウト「button」では「width: 115px;」が指定され、英語表記では問題なく表示されるようになりました。
この時点では、日本語(ja_JS)指定ではレイアウト「button_count」は端がわずかに切れたまま、「button」はざっくり見切れた状態でした。
その後、12月22日に確認したところ、日本語のカウント指定でもきちんと表示されるようになりました。大きめのWidthが指定がされているため「button_count」にも対応していますが、その分ボタンの間隔が広くなっています。
ボタンが途切れないようにするには
公式のいいね!ボタンは、以前にもこういったレイアウトが崩れることがありましたが、大抵は出力コードをCSSで調整して対応することができます。
この問題も出力されるコードの幅が小さいことが原因ですので、CSSで調整してあげれば解決できます。
.fb-like > span {
width: 135px !important;
}
.fb-like iframe {
width: 135px !important;
}上記のように、いいね!+シェアボタンの幅に合わせてwidthを大きくしてあげます。インラインCSSより優先度を高くするため「!important」の指定が必要です。

この「135px」の数値は、日本語(ja_JP)・レイアウト「button」(data-layout=”button”)・ボタンサイズ「small」(data-size=”small”)を指定した場合の全体幅です。そのため言語を英語(en_EN)にしたり、ボタンサイズを「large」にしたりすると変わります。
CSS調整の注意点
CSSでの固定幅の指定には柔軟性がなく、言語の変更やカウント数による幅の変更に対応できません。レイアウトが「button」の場合は問題ありませんが、「button_count」だと、いいね!の桁数によって全体の幅が変わってくる点に注意してください。
.fb-like > span {
width: auto !important; /*デフォルトの112pxから変更*/
}
.fb-like iframe {
width: auto !important; /*指定しないとiframe内の属性「width="1000px"」が効いてしまう*/
min-width: 135px !important;
position: static !important; /*absolute指定だと親要素が幅を取得できないため*/
}上記のようにmin-widthで最低幅を指定しつつ、基本は「width: auto」で対応できないかと思ったのですが、今度は300pxという謎の固定幅が指定されるようになりました(えっ)。ここだけはまだ未解決です。全く「300」という数値が見つからないのでスクリプトの出力関係かなと思いますが……。
いいね!ボタンの設置位置によってはカウントの桁数を見越してやや余裕のあるwidthを指定すれば解決できますが、今回はカウント数が表示されない「button」レイアウトで対応しました。
レイアウトの確認はMac版Chromeで行っていますが、最終的なレイアウトはMac版Firefox/Safari、Edge、iOS Safariで確認済みです。
さいごに
公式の回答では現状「意図した動作」のようですが、影響を受けているサイトも多いような気がします。そのため、再度調整されるかもしれません。また、デザイン等が今後変更される可能性もあります。
公式のものをCSSで調整する場合は、どこに手を加えたのかを忘れないように、コード内のコメントやメモに残しておきましょう。
更新履歴
- 2020年11月19日
- 公式のボタンサイズ指定が変更され、英語表記では問題なく表示されるようになりました
- 2020年12月22日
- 日本語表記やカウント表記でも、途切れずに表示されるようになりました