Facebookのいいね!+シェアボタンがカラム落ちしてレイアウトが崩れる問題

Facebook公式のいいね!ボタンとシェアボタンの出力コードの変更によって、レイアウトが崩れてしまう問題には度々直面します。
上記の記事のように明らかに公式の出力がおかしいというわけではないですが、いいね!ボタンとシェアボタンの幅(width)の指定がボタンの表示よりも広く設定されています。
その影響で「いいね!+シェアボタン」がサイトの全体幅に収まりきらず、下にズレ込んでしまう「カラム落ち」が管理サイトで発生しました。
レイアウトによっては全く問題がないこともありますが、レスポンシブレイアウトではウィンドウの幅を変更することでカラム落ちが発生する場合があります。公式のFacebookボタンを導入されている方は、一度確認されることをおすすめします。
今回もwidthを!important指定で調整して回避しました。いいね!ボタンのカウント表示レイアウト(button_count)には対応していませんのでご注意ください。また、今後も公式の出力コードが変更されることが考えられます。あくまで一時的な対応としてご参考いただければと思います。
いいねボタンのコードの取得
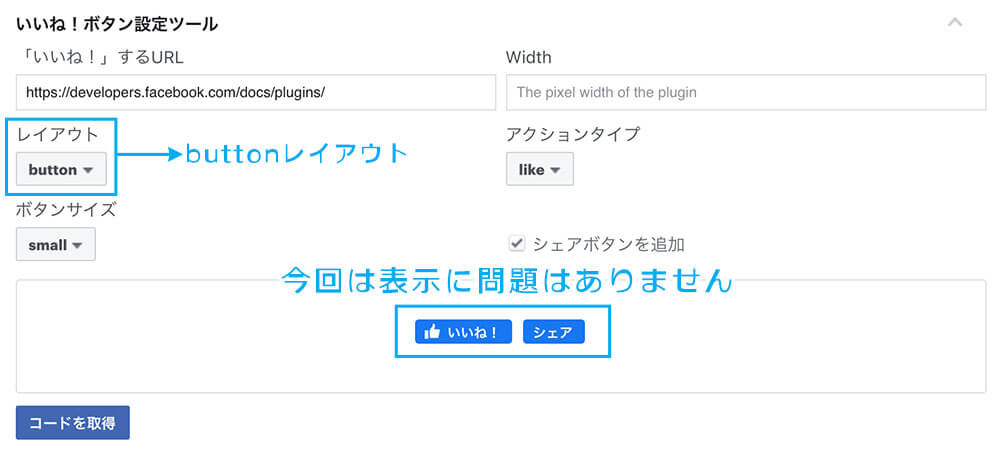
 Web用のいいね!ボタンは「いいね!ボタン – ソーシャルプラグイン」から簡単にコードを取得可能です。公式のコード作成には以下のような6つのオプションが用意されています。
Web用のいいね!ボタンは「いいね!ボタン – ソーシャルプラグイン」から簡単にコードを取得可能です。公式のコード作成には以下のような6つのオプションが用意されています。
- 「いいね!」するURL
- Width
- レイアウト
- アクションタイプ
- ボタンサイズ
- シェアボタンを追加
「Width」はレイアウトの幅を指定するオプションで、値を指定すると「data-width」属性が追加されます。しかし、公式ページの「いいね!ボタンのHTML5属性」の説明にあるように、レイアウトに「standard」を選択した場合にしか機能しません。
各設定を選択したら、あとは「コードを取得」ボタンをクリックしてHTMLに貼り付けるだけです。お手軽にいいね!ボタン(+シェアボタン)をWebサイトに載せることができます。
Facebookの公式コードの問題点
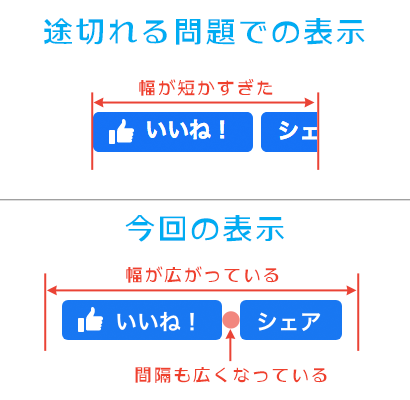
 「Facebookのいいね!+シェアボタンの右側が途切れて表示される問題」ではbuttonレイアウト、button_countレイアウトで短いwidthが指定されていたため、表示が途切れるという問題でした。
「Facebookのいいね!+シェアボタンの右側が途切れて表示される問題」ではbuttonレイアウト、button_countレイアウトで短いwidthが指定されていたため、表示が途切れるという問題でした。
今回は逆にwidthの幅が広く、Facebookボタンがサイトの全体幅に収まりきらずにカラム落ちの原因となっていました。
いいね!のカウント数が増えた場合の柔軟性や、他の要素との間隔を保つために広めのwidthが設定されているのだと思いますが、大きくレイアウトが崩れる原因となります。
また、いいね!ボタンとシェアボタンとの間隔も少し間延びしたレイアウトになっています。
 とくに「button_count」レイアウトを選択した場合は、いいね!ボタンの右側に比較的大きな間隔ができます。いいね!のカウント数の桁があがると若干狭くなりますが、ちょっと気になりますね。
とくに「button_count」レイアウトを選択した場合は、いいね!ボタンの右側に比較的大きな間隔ができます。いいね!のカウント数の桁があがると若干狭くなりますが、ちょっと気になりますね。
細かく調整できれば良いのですが、いいね!ボタンとシェアボタンの構成要素は自動で出力されるiframe内の要素です。残念ながら自動で出力されるiframe内の要素はCSSの値に「!important」を指定しても機能しません。
そのため、全体幅のみ(spanとiframeのwidth)をCSSの!important指定で調整していきます。
カラム落ちを防ぐには
button_countレイアウトではいいね!の数によって全体幅が変わってしまうので、buttonレイアウトに設定して調整します。
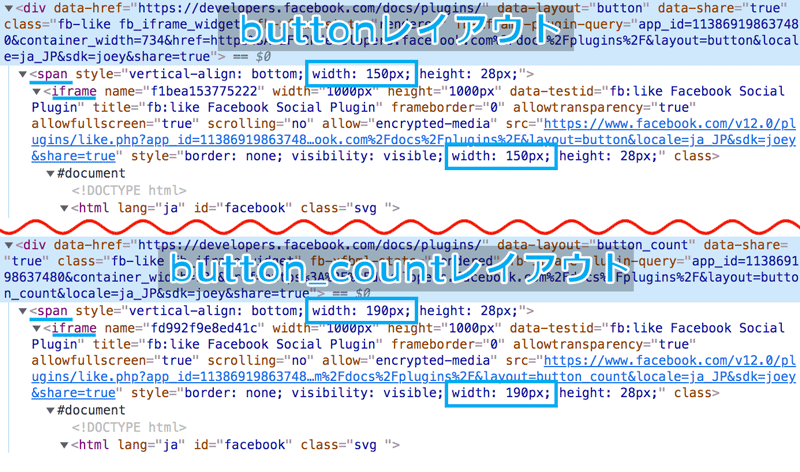
 自動出力されるbuttonレイアウトのspanとiframeには「width: 150px;」が指定されています。ちなみにbutton_countレイアウトはそれぞれ「width: 190px;」です。
自動出力されるbuttonレイアウトのspanとiframeには「width: 150px;」が指定されています。ちなみにbutton_countレイアウトはそれぞれ「width: 190px;」です。
この自動で出力されるCSSのインラインCSSに対して、下記のように外部CSSから!important指定でwidthを上書きしてあげます。インラインCSSより優先度を高くするため「!important」の指定が必要です。
.fb-like > span {
vertical-align: baseline !important;
width: 144px !important;
height: 20px !important;
}
.fb-like iframe {
width: 144px !important;
height: 20px !important;
}公式の「width: 150px;」から「width: 144px;」に上書きしています。これはbuttonレイアウトがギリギリ途切れずに表示できる全体幅をwidthで指定しています。公式標準の150pxとは6pxしか違いませんが、1pxでもオーバーすればカラム落ちが発生してしまいます。
「vertical-align: baseline !important;」と「height: 20px !important;」は高さのレイアウト調整です。必要ない場合は削除してくださいね。
CSS調整の注意点
!importantで強制的にCSSで幅を固定していますが、この方法は柔軟性がなく、言語の変更やカウント数による幅の変更に対応できません。レイアウトが「button」の場合は問題ありませんが、「button_count」だと、いいね!の桁数によって全体の幅が変わってくる点に注意してください。
もし、button_countレイアウトを採用したい方は、サイトの全体幅といいね!カウントの桁数分を考慮して、余裕のあるレイアウトを組むことでカラム落ちはある程度防ぐことができます。
さいごに
応急・一時的な対応ですので、CSSによる独自の調整と今後の公式の自動出力コードの変更が噛み合わなければ、またレイアウトが崩れてしまうことも考えられます。
今回のように力技で対応される場合は、すぐに修正できるようにコード内にコメントやメモを必ず残しておきましょう。
デザインの締りを考えるとぴったりレイアウトにしてしまいがちですが、これからは公式のコード変更に配慮したレイアウトを組むように心がけたいと思います。